第1章 Jenkins 和gitlab 集成
设置jenkin回调地址
通常,jenkins在项目配置的时候,是可以配置远程构建触发器,设置好jenkins的回调url,就可以让jenkins进行构建。
但是,源码服务器是gitlab的情况下,我们可以不用每个项目都手动配置jenkins的回调url,利用插件Gitlab Hook Plugin,它帮助我们在Git类型的构建任务中都配置了一个默认的回调url。
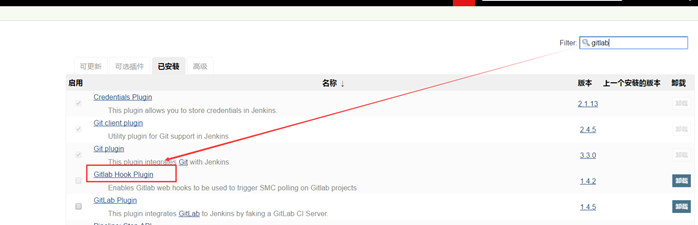
1.1 安装插件
实现:需要安装gitlab 钩子脚本 Gitlab Hook Plugin 和Build Authorization Token Root Plugin 安装后记得重启。
#建议GitLab Plugin 建议升级最新或GitLab Plugin 1.4.5 以上(这地方踩过坑)
1.1 配置Gitlab Hook Plugin
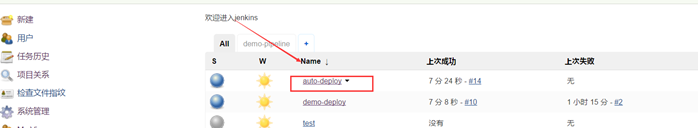
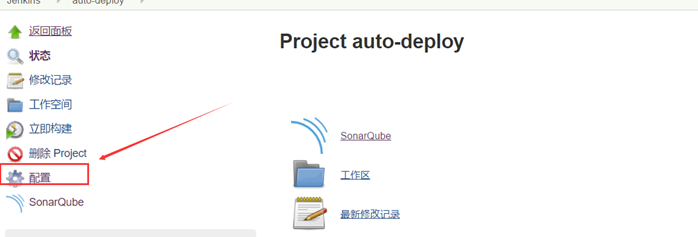
配置Gitlab Hook Plugin有两个地方
选择项目
配置
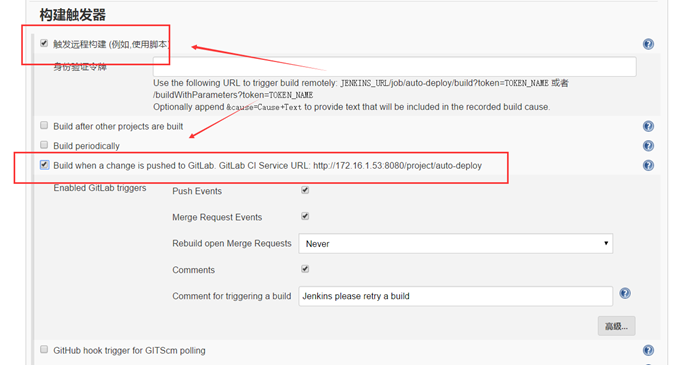
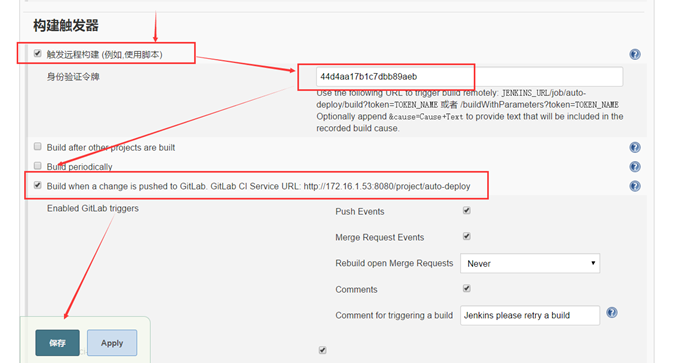
1.1 构建触发器
在构建触发器中选择 触发远程构建 和 Build when a change is pushed to GitLab
1.1 问题:不显示 Build when a change is pushed to GitLab (没有问题略过)
jenkins 安装Gitlab Hook Plugin 和Build Authorization Token Root Plugin插件后不显示Build when a change is pushed to GitLab.
解决方法:
1、下载安装 Gitlab Hook Plugin 和Build Authorization Token Root Plugin 两个插件
2、查看更新GitLab Plugin 1.4.5及以上。这个插件注意下,如果使用的是低版本的,可能会导致后面的配置中看不到 Build when a change 选项
Build when a change is pushed to GitLab. GitLab CI Service URL: http://172.16.1.53:8080/project/demo-deploy
#我们的git发生变动是构建这个
Build when a change is pushed to GitLab. GitLab CI Service URL: http://172.16.1.53:8080/project/auto-deploy
建立当变化推到gitlab。gitlab CI服务网址:HTTP:/ / 172.16.1.53:8080 /项目/自动部署
1.1 使用openssl 生成验证值
jenkins 令牌 和 gitlab 令牌想连接。(需要安装插件)
设置权限(如果直接访问没有权限)安装管理插件
需要安装 Build Authorization Token Root Plugin (插件最初让大家安装过。)
#直接输入命令就行
[www@node2 web-demo]$ openssl rand -hex 10
44d4aa17b1c7dbb89aeb
1.2 设置构建触发器和身份验证令牌
将刚才生效的10位身份验证命令
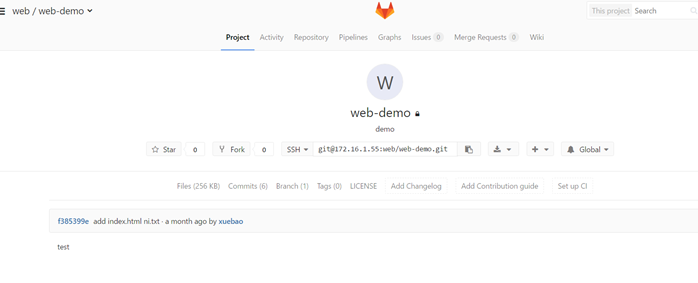
1.1 gitlab 中添加钩子
选择gitlab 所在项目
在jendkins 构建触发器中的地址 http://172.16.1.53:8080/project/auto-deploy修改后正确的
例子:
http://172.16.1.53:8080/buildByToken/build?job=auto-deploy&token=44d4aa17b1c7dbb89aeb
例子讲解
http://自己地址:8080/buildByToken/build?job=项目名称&token=身份验证密码
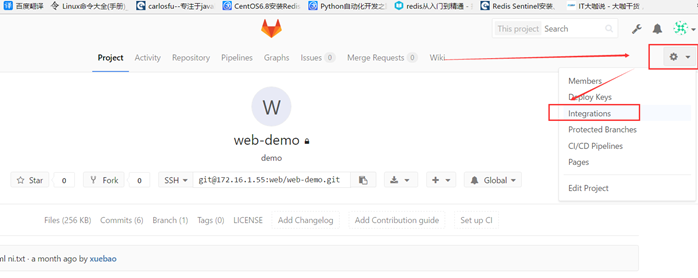
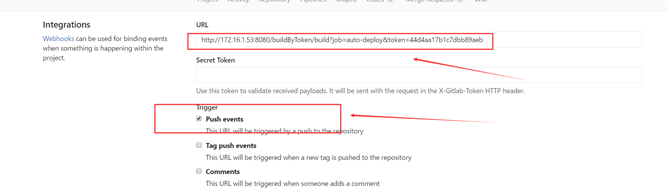
1.1 选择Webhooks
备注:旧版本gitlab 打开项目后 在右上角配置可以选择 Webhooks
新版本8.17.5 选择Integrations (集成)
[root@gitlab ~]# rpm -qa|grep gitlab
gitlab-ce-8.17.5-ce.0.el6.x86_64
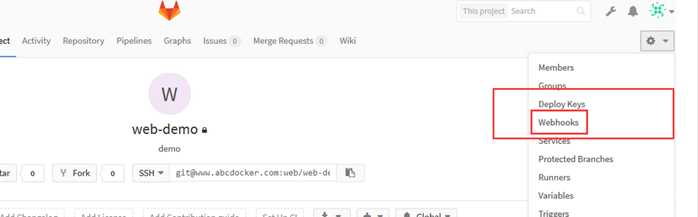
旧版本
1.1 选择创建 Webhooks
1、期中Push events 默认选择,这里只要输入jenkins url地址
2、其它保持默认、Add Webhook 保存
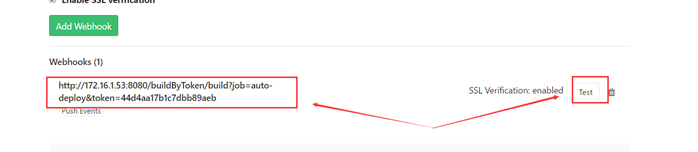
1.1 查看
保存后在 Webhooks显示
点击test 测试
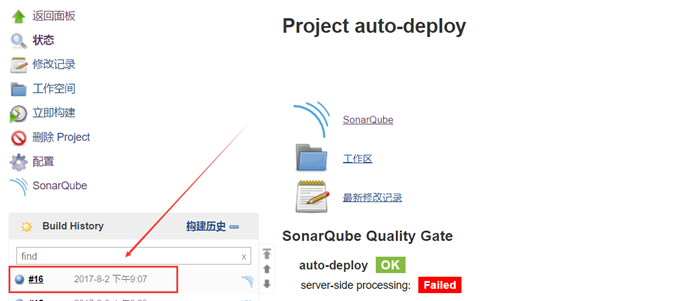
查看在jenkins 中已经构建
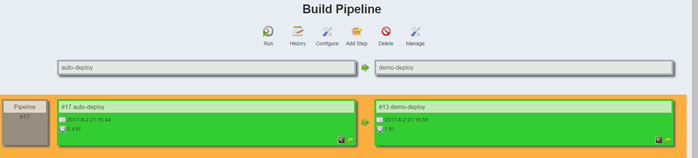
1.1 模拟生产环境
#在一台web 部署主机中add 一个文件或修改 最后git push [www@node2 web-demo]$ cd /webroot/web-demo/ #创建一个文件 [www@node2 web-demo]$ touch webhooks.txt [www@node2 web-demo]$ vim webhooks.txt #git add 添加文件 [www@node2 web-demo]$ git add webhooks.txt #git 状态 [www@node2 web-demo]$ git status # On branch master # Changes to be committed: # (use "git reset HEAD ..." to unstage) # # new file: webhooks.txt # # Untracked files: # (use "git add ..." to include in what will be committed) # # config.ini # crontab.xml #git commit 备注 [www@node2 web-demo]$ git commit -m "add webhooks.txt" [master 03a8138] add webhooks.txt 1 files changed, 1 insertions(+), 0 deletions(-) create mode 100644 webhooks.txt #git push 记得这时候查看 jenkins [www@node2 web-demo]$ git push Counting objects: 4, done. Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 272 bytes, done. Total 3 (delta 1), reused 0 (delta 0) To git@gitlab.example.com:web/web-demo.git f385399..03a8138 master -> master
#查看jenkins